Random Thoughts
Just a monthly update, I don't think writing is a hassle but if there's nothing to write about its better to leave this space/repository alone as it is. But hey! I think I know what to write about now!
Day 120: What a Junior Developer does?
For the past 2 sprints (1 Sprint = 2 weeks), I've been working alot on bugfixes for our new product. Because we are working with complex forms using a old Formik version (v1.x.x), I've come to hate Formik because it gets so complex and obscure. Its so friggin' hard to debug and most of the time its pretty much guess work to me, if anyone has any suggestions how you debug issues with Forms particularly using Formik do hit me up!
Debugging: Junior Bugfixer?
For example, how we do our validations are all functional components. Instead of defining it directly we created utility functions for the validationSchema, here's some snippets of how it was built we first have a validationObject which allows us to store all the validationSchema we need:
with those functions we can reuse them without having to write the validation schema repeatedly in our options file. We would just create a component to store all the validations we require in the validationObject.
And then we add the fields we want for the form in a section like so:
Then what is the problem with it? Its when we combine all the components together and start using them that it gets harder and more complex to debug. Take for instance, if your form now has a map component with the ability to plot markers which then allows you to link to a field component which makes an API call to get the address data via the coordinates of the marker and vice versa. What makes it worst is when you have sub-forms in forms and sub-tables in sub-forms, as the levels get deeper it gets more cryptic because the type is where you define the component of the form and you need to pass the data from the form up to your parent component and then backdown to the child component.

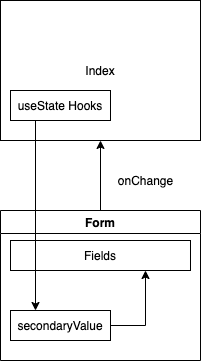
If you have a map component which you need to link to a field component, you need to have create a secondaryValue property which sends the values to the index and then store it in a Hook that will send the updated data back to the component. Now all these is easily done, but it took me awhile to figure this out and digest how this works.
How do I do debugging?
A mixture of guesswork, good investigation and playing with the chrome debugger. For a good month when I first started, I didn't fully comprehend how to do debugging at all. My original idea of debugging is just using a combination of console.log from chrome debugger console tab and the elements tab. Boy was I wrong at so many levels, this is by all means not taught at the bootcamps I attended.
- First of all, you should start by looking at the
Networktab to check if the network calls are correct, by correct I mean its not a 400 series Status code. Next check thepreviewandresponsedata to ensure that the data you're sending is what you expect. - Next, find the code block or the component from your codebase and work from there to find the affected code. And start
console.logyour way to greatness! - If all else fails, on your chrome debugger hit the
Sourcestab and work thebreakpointslike there's no tomorrow!
This works 90% of the time, the 10% is when you got no idea where this bug is coming from because of some obscure link in the codebase. When that happens, take a break do something else and come back refreshed you will have a 50% chance to resolve it. Honestly, I've struggled all the time but its satisfying fixing a bug as it is building a new feature from the ground up.
What features have I built so far?
In the first 3 months working, I've started from the small name changes on panel displays. To the complex form which i've mentioned, and bugfixing! Just love QA throwing bugs back every sprint. Not limited to just working on the Frontend, I also did some fun work at the Backend too when both of my Senior Devs were down.
My CTO let me make changes to the database, datastructure and API endpoints, did some dev ops stuff pushing new builds up to integration and making the changes to the docker image. So recently we were working on creating a Grab like transport feature, originally it existed during the MVP build stage (2018) but it was then dropped as the company that used it didnt continue working with us anymore.
Grab? Gojek? No SoftwareRisk.
We named this new feature MovementRisk because it obviously is part of our project branding SecurityRisk,CleaningRisk,etc. What it does is exactly the same as any transport app that you have but more focused on the secured transport aspect. Our goal is to re-invent the way how the security industry works, we want to allow them to automate their existing operations and create a more effective means of getting the job done and being assured in REAL-TIME on every operation they have on-going.
If you'd like to know more, you can check out my company's website - Software Risk.
Frontend,Backend or FullStack?
So now i wonder, 70% of the time i've been working on the Frontend. I'm quite confident working on tickets alone 80% of the time without any supervision or help, the 30% of time. I've done minor work on the Backend because my CTO and Senior are fully capable Backend Developers who knows their way through the codebase really well. My conclusion is that I'm just a Developer/Engineer. No segregation, I work where I am needed but not limit myself to a specific role because of the title. Afterall, a title is just... a title.
I can be an indie developer if I build my own stuff, I could be a freelance developer if I helped someone build their website. So why bother about titles? Its your skills that make you who you are and create value.
Misconceptions of a new Developer
When we first start as a new developer, you'd expect to be immediately working on the code creating cool features and writing 'clean code'. But little do you know, thats all in your head. For any established company, they already have a significant amount of codebase. You'll get to see brilliant snippets of code and crappy implementations of your predessors and what nots, learn from them read their code and absorb it like a sponge then squeeze the shitty bits out. Instead of using if-else for multi-conditionals try using ternary operators or switch cases. Instead of for-loops try range,map,reduce,filter,some,find, javascript has so many ways to do things, I think these are just barely covering the surface.
What my wife thinks I do..

My wife thinks that I'm slacking most of the time for most of the time during working hours, I would walk around, make a drink, sit by the sofa reading on my phone, lying down staring at the ceiling of our house. And not like her, sitting at the desk (the only desk available with a monitor) answering calls and attending zoom meetings the never seem to end.
She keeps saying that all the time to her friends, recruiter friends who has spouses that are also developers or know what developers do. My job isnt a typical 996 like those working at FAANGs or other Tech Giants, but its the most balanced and enjoyable working enivronment I've ever experienced. For starters,
- Learning is a constant.
- Culture that emphasises on work-life balance. 9-6 of work and no work outside of that time not even weekends.
- Great Mentors and People, everyone is mature and responsible and willing to help each other.
- Good Communication, we have open communications and everyone related is roped in for discussion.
- Good synergies even though we're a small-sized startup.